Какие приоритеты устанавливать для размеров?
Узнайте, как определить правильное соотношение ширины и высоты в данной ситуации. Руководство по указанию размеров объектов.


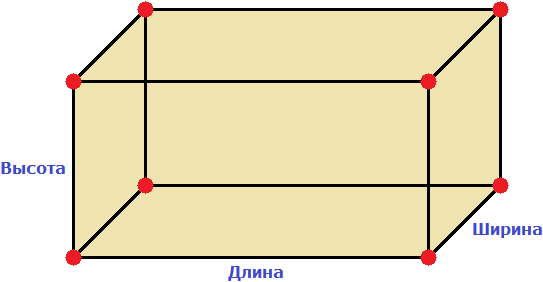
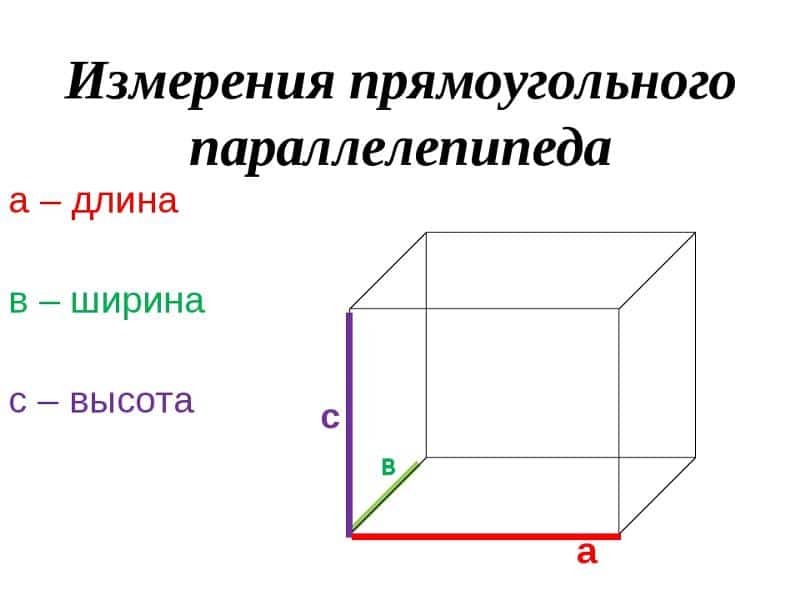
Перед указанием размеров, рекомендуется определить их соотношение и приоритет. Определите, что является для вас более важным: ширина или высота.

КУХНЯ без зазоров. 7 хитрых способов решения этой проблемы

Если полностью точные размеры неизвестны, можете использовать относительные значения: проценты или доли (например, 50% или 0.5).

Кухня своими руками, проектирование и экономия. Секреты мебельного производства.
Не забывайте учитывать аспект-рейт (соотношение сторон). Некорректное указание ширины и высоты может привести к искажениям изображений.

НАШ ДОМ В ЛЕСУ СОЖГЛИ БРАКОНЬЕРЫ - А-фрейм и Заимка сгорели дотла


При создании макетов или дизайна, учитывайте контекст использования объекта, чтобы определить правильное соотношение ширины и высоты.

Сборка и монтаж раздвижных стеклянных створок в ванной

При указании размеров, руководствуйтесь принципом меньше - лучше. Избегайте указания излишне больших размеров, чтобы не перегружать страницу.

ТАКОЙ ДОМ в ЛЕСУ МЫ ЕЩЕ НЕ ВСТРЕЧАЛИ - БОРЕМСЯ С ЛЕСНЫМИ ПОЖАРАМИ - КОРМИМ ШОКОЛАДОМ КАБАНОВ


Используйте адаптивные и отзывчивые подходы при определении размеров, чтобы они корректировались в зависимости от размеров экрана устройства.

Как считать размер шин. Расчёт и расшифровка размеров и обозначений.

Если вам потребуется изменить размеры объекта на странице, лучше это делать программно с помощью CSS, а не изменением размеров изображения.

Размеры стиральных машин Indesit: ширина, высота, глубина

При использовании изображений, предпочтительно указывать размеры в HTML, чтобы изображение правильно отображалось, пока оно загружается.

СКОЛЬКО СТОИТ МОЙ УХОД В МЕСЯЦ #обзор #влог #отдых #отношения #путешествия

РАБОТЫ на высоте в 2021

Используйте единицы измерения, которые наиболее удобны для вас: пиксели, проценты, дюймы, сантиметры.

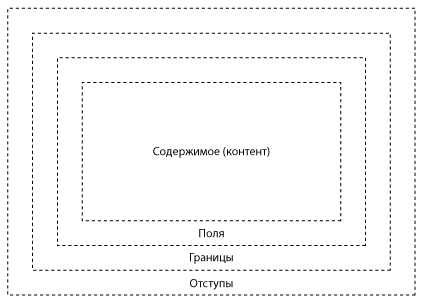
Длина / Ширина / Высота / Глубина / Толщина


Не забывайте, что указание размеров является важной частью веб-разработки. Тщательно продумывайте размеры объектов, чтобы создать эстетически приятную и функциональную страницу.